Определить виды тестирования, которые необходимо провести. Атрибуты безопасности должны рассматриваться как часть всех уровней тестирования ПО. Понятна ли структура веб-приложения, какое впечатление производит и есть ли лишние компоненты на страницах.
Процесс проверки происходит в несколько этапов. Тест-режим проконтролирует, как ведут себя все страницы целиком, и подтвердит работу https://deveducation.com/blog/sposoby-testirovaniya-verstki-sayta/ всех систем четко по прописанному ранее техзаданию. Реализация этого этапа возможна только при соблюдении отдельных правил.
- Нельзя запускать его, пока в коде есть скрытые ошибки, нередко приводящие к багам, медленной работе сайта и другим проблемам.
- Составьте отчет и разработайте план по улучшению сайта.
- Что обеспечивает учет всех технических нюансов и исключает риск ошибки человека.
- Поэтому, у вас есть буквально мгновение, чтобы произвести хорошее первое впечатление на посетителей, заинтересовать их и удержать.
- Добавление, удаление и редактирование данных пользователей, товаров и заказов.
С чего начать тестирование веб-сайтов и как его проводить, расскажем дальше. Подготовительный этап заключается в передаче тестировщику функционала, макета, документации. Затем текстировщик составляет план действия, используя обычно стандартный для таких целей алгоритм. Они, не будучи специалистами в данной области, смогут оценить привлекательность, полезность графического контента с точки зрения юзера. Тестирование дизайна сайта включает не только анализ его удобства для пользователя, но и оценку смысловой нагрузки графического контента.
Зачем необходимо проводить тестирование сайта?
Данный букмарклет предназначен для фильтрации ошибок парсинга W3C валидатора. Скрипт оставляет только те ошибки, которые имеют отношение к доступности. Как я упоминал в начале статьи — эти скрипты добавляются как закладки.

Narrator лучше всего работает с Microsoft Edge, JAWS с Internet Explorer. Для мобильных устройств выбор ограничен операционной системой. Сложно назвать момент, когда QA тестирование начинает само по себе приносить прибыль. Это скорее необходимый шаг для того, чтобы прибыльным стал ваш онлайн-бизнес, сам сайт, в продвижение которого нужно вкладывать средства. Первый результат вы ощутите сразу после релиза. Продвижение будет дешевле и эффективнее, ведь большинство привлеченных лидов запомнят ваш сайт.
Улучшение юзабилити сайта – очень значимый аспект в его продвижении. Так как люди становятся все более требовательными и нетерпеливыми, делать акцент на usability крайне важно. Любую страницу на сайте до самого низа прокручивает минимальный процент юзеров.
Адаптивность: дисплеи, браузеры, устройства
Это также помогает ускорить традиционное тестирование на основе спецификаций. Ориентированное на клиента тестирование — это новый подход, который автоматизирует предварительное тестирование на масштабируемость и скорость. Однако он не прозрачен, не качественен и не воспроизводим, и его трудно включить в непрерывный процесс разработки. Ручное предварительное тестирование является дорогостоящим в масштабе, так как оно отнимает много времени, а количество опытных тестировщиков ограничено. Например, банковское приложение может соответствовать всем критериям спецификации. Но если от клиентов требуется добавлять данные своей учетной записи каждый раз, когда они хотят получить доступ к своей учетной записи, они быстро потеряют терпение.

На этапе тестирования пользовательского интерфейса тестировщик сверяет соответствие элементов на сайте с их размещением в макете (требования к UI). Тестировщик проверяет кроссбраузерность, чтобы была возможность открывать через разные браузеры, тестирует различные разрешения экранов. Функциональное тестирование сайта – вид проверки, выявляющий неправильную работу функционала программы. – просматривать сайты на эмулированных различных мобильных устройствах с возможностью записи видео.
Последний этап – удобство пользования.
Рассмотрим три важных элемента мобильного сайта для тестирования QA. Валидация кода — отдельный пункт на который нужно обратить внимание. В Сети достаточно валидаторов, чтобы код любого сайта можно было проверить на соответствие стандартам HTML/CSS. Крайне желательно проверить сайт с Android и iOS устройств. И обязательно просмотреть сайт во всех популярных браузерах. То, что работает в Chrome может некорректно работать в любом другом браузере.

В 90% случаев для тестирования я использую NVDA. С каждым годом он все популярнее, а также он полностью бесплатный. Насколько я знаю, большой разницы между JAWS и NVDA для тестирования нет.
Алгоритм проверки юзабилити
Интерфейс сайта закрепляется на главном экране мобильного устройства и позволяет работать в нем как в приложении без отображения URL-заголовка. Этот современный подход значительно улучшает показатели UX и UI страницы, а также ее производительность. На сегодняшний день разработано немало решений для автоматического тестирования сайта. Проверить можно, как дизайн самого ресурса, так и его код. Чтобы заинтересовать пользователя услугой или товаром, у вас есть не более 20 секунд (это усредненная статистика взята из аналитики посещаемости сайтов). Если пользователь перешел с главной страницы сайта дальше, это уже 50% успеха.
Как тестировать веб-сайт: основные этапы и советы
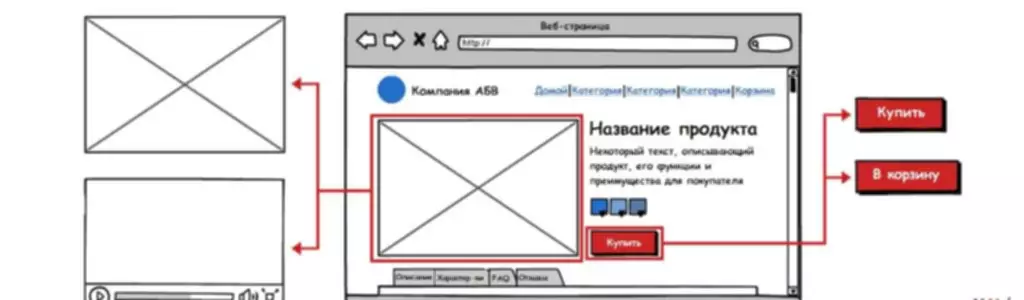
Посмотрим на хороший пример адаптивного дизайна, где доступная навигация, крупный текст и выделенные кнопки отлично стимулируют посетителей к целевому https://deveducation.com/ действию. Выделим основные требования к современным мобильным сайтам. Пользовательские формы могут являться потенциальной мишенью угрозы.
Фриланс-проекты в категории Интернет-магазины и электронная коммерция
Чтобы посетителю было комфортно пользоваться сайтом, проводится проверка практичности ресурса. Сайт должен быть эргономичным и простым, не создавать помех пользователю в поисках нужной информации. На этом этапе можно изменить дизайн сайта, убрать лишнее, сделать более удобной систему навигации. Проверяется контент на отсутствие ошибок, правильного размещения и размеров заголовков, структурирование текстов. Предполагает изучение в первую очередь ошибок при выполнении различных действий. Позволяет понять, где могут возникнуть баги, отображаются ли они пользователю.
Но этот успех может быть нивелирован одной единственной ошибкой или ошибками, которые не были проверены до того, как сайт запустили в рекламу. Проводится с той целью, чтобы понять насколько быстро загружаются страницы сайта и какую нагрузку в работе сайт способен выдерживать. Не стоит путать тестирование интерфейса с проверкой юзабилити. UI – тест проверяет соответствие графического интерфейса сайта. Онлайн сервис для тестирования кроссбраузерности, поддерживающий очень много как десктропных, так и мобильных версий браузеров.
